| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 카카오API
- ShareTechnote
- 감사일기
- QA자동화
- 코멘토실무PT
- Python
- 웹ui자동화
- 테스트자동화
- HTML
- javascript
- 자동화테스트
- HTTP
- QA
- 코멘토
- pytest
- 백준
- 서평
- 앱개발
- QA자동화테스트
- 코딩
- 코딩테스트
- Selenium
- QA직무교육
- DART
- 무선통신
- testautomationuniversity
- LTE기초
- 실무PT후기
- Flutter
- 하이브리드앱테스트
- Today
- Total
오예남
[Flutter] FontAwesome 아이콘 사용하기 (font_awesome_flutter) 본문
[Flutter] FontAwesome 아이콘 사용하기 (font_awesome_flutter)
안녕하세요, 오늘은 Flutter에서 코딩할때 Font Awesom 아이콘을 사용하는 방법을 공유드릴게요.
기본적으로 Material/Cupetino 에서 지원해주는 아이콘들도 정말 많지만.. 꼭 저한테 필요한 아이콘이 없을때가 있었어요.
저도 이번에 수학관련 아이콘을 찾다가 혹시나해서 Font Awesome에서 검색해보니 바로 나오더라구요 ㅎㅎ
그래서 저같은 사람이 있을까봐 font awesome icon을 가져다 쓰는 방법을 공유하려고합니다.
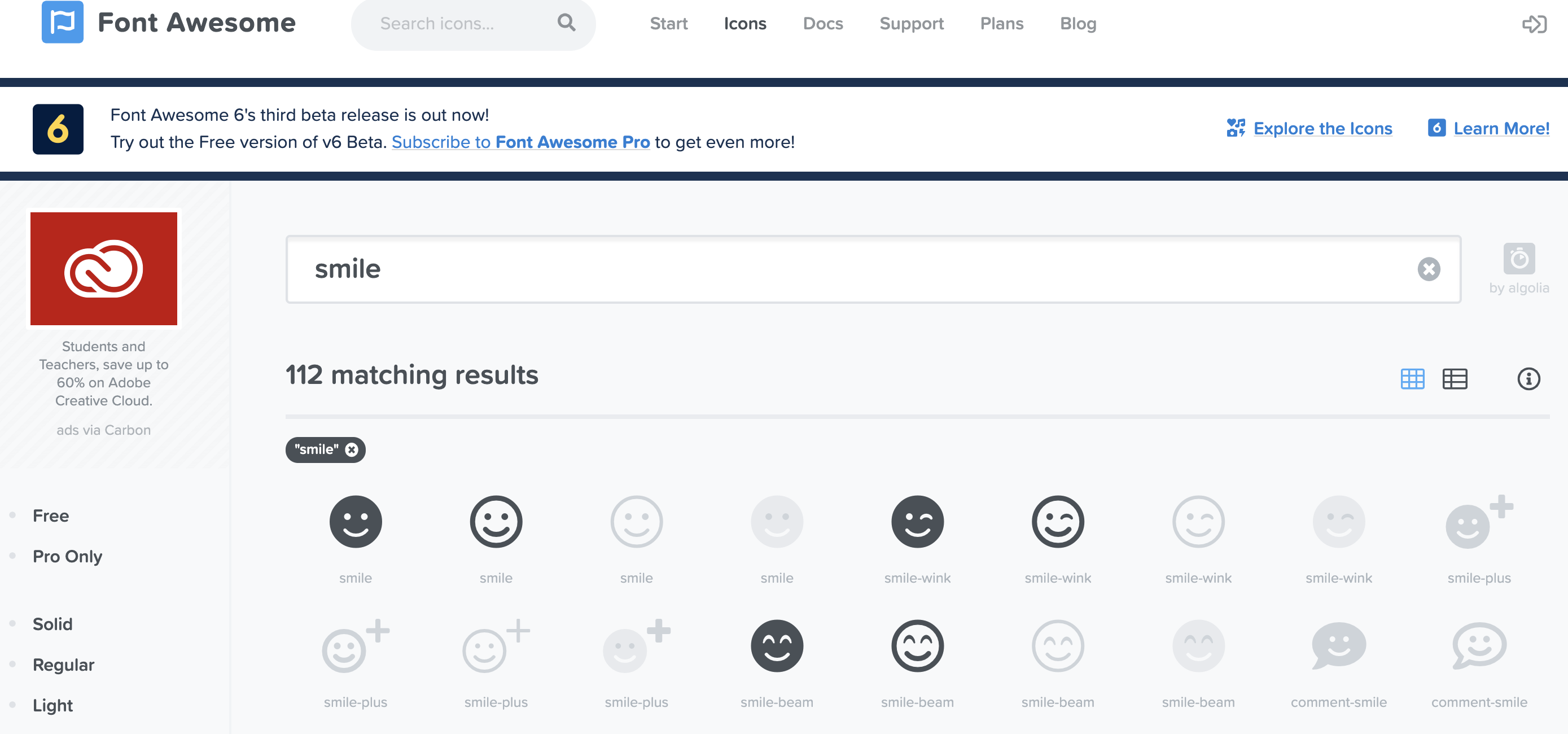
Font Awesome
The world’s most popular and easiest to use icon set just got an upgrade. More icons. More styles. More Options.
fontawesome.com
일단 Font Awesome 은 다양한 아이콘을 무료로 제공해주는 사이트에요.
일부만 무료로 제공해주기는 하지만, 무료 아이콘만 사용해도 충분할 정도로 다양하게 준비되어있어요.

진하게 표시된 아이콘이 무료로 사용할 수있는 아이콘입니다 ㅎㅎ
일단 내가 사용하고싶은 아이콘이 Font Awesome에 있다면!
바로 Flutter에 적용하러 가보겠습니다.
font_awesome_flutter 라이브러리 사용하기
font_awesome_flutter 라이브러리를 사용하면 쉽게 아이콘을 사용할 수 있습니다.
링크는 아래에 있습니다!
font_awesome_flutter | Flutter Package
The Font Awesome Icon pack available as Flutter Icons. Provides 1600 additional icons to use in your apps.
pub.dev
먼저 pubspec.yaml 파일에 아래 항목을 추가하고 pub get!!
dependencies:
font_awesome_flutter: ^9.2.0
그리고 라이브러리 Read me에 설명되어있는 예시와같이 사용합니다.
아래는 예시로 개발자분이 만들어놓으신 소스예요.
import 'package:font_awesome_flutter/font_awesome_flutter.dart';
class MyWidget extends StatelessWidget {
Widget build(BuildContext context) {
return IconButton(
// Use the FaIcon Widget + FontAwesomeIcons class for the IconData
icon: FaIcon(FontAwesomeIcons.gamepad),
onPressed: () { print("Pressed"); }
);
}
}
실습해보기
뭐든지 직접 해봐야 기억이 날테니
제가 한번 간단하게 만들어보겠습니다. ㅎㅎ
import 'package:font_awesome_flutter/font_awesome_flutter.dart';
import 'package:flutter/material.dart';
class SecondPage extends StatelessWidget {
const SecondPage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
'Icon Test',
style: TextStyle(fontSize: 30),
),
FaIcon(
FontAwesomeIcons.divide,
color: Colors.red,
),
Icon(
Icons.add,
color: Colors.black,
),
FaIcon(
FontAwesomeIcons.times,
color: Colors.purple,
),
FaIcon(
FontAwesomeIcons.minus,
color: Colors.amber,
),
]),
);
}
}

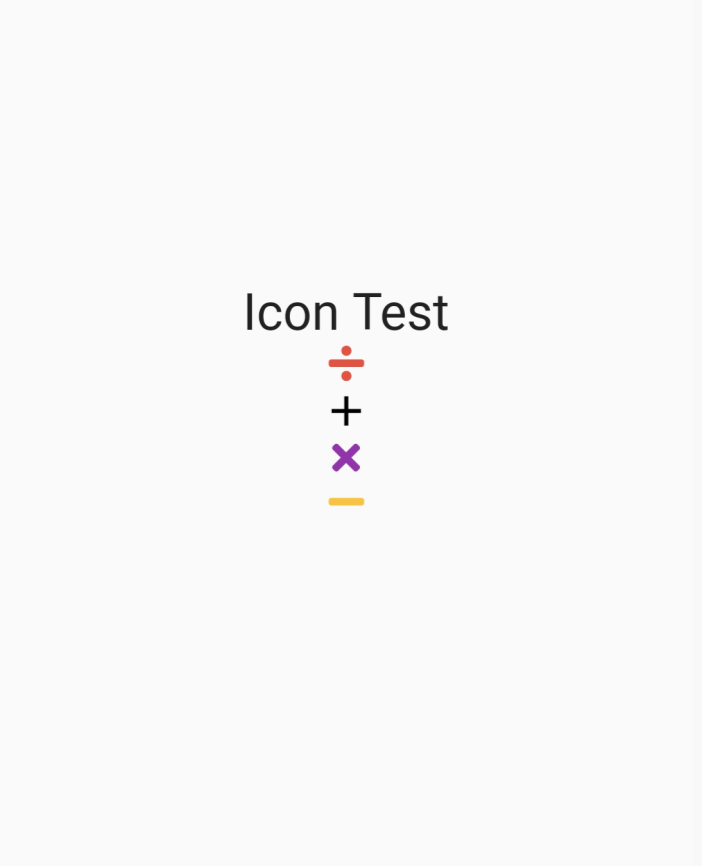
사칙연산 부호를 아이콘으로 넣어보았는데요.
더하기만 Flutter icon을 사용했고, 나머지 빼기,나누기,곱하기는 Font Awesome 에서 가져왔습니다.
간단한 계산기 앱을 만들다가 사칙연산 아이콘을 못찾아서 헤매다가 여기까지 와버렸네요..
다들 헤매지마시고 편하게 Font Awesome 아이콘 사용하시길 바랍니다 ~!ㅋㅋㅋ
Flutter 에서 기본으로 제공하는 아이콘이 얼마나 많은지 보고싶으신 분은 아래 링크 참고해주세요~! ㅎㅎ
https://api.flutter.dev/flutter/material/Icons-class.html
Icons class - material library - Dart API
Identifiers for the supported material design icons. Use with the Icon class to show specific icons. Icons are identified by their name as listed below. Do not use codepoints directly, as they are subject to change. To use this class, make sure you set use
api.flutter.dev
'Flutter' 카테고리의 다른 글
| [Flutter] http 네트워크 통신 / 카카오 API 로 데이터 받아오기_2 (0) | 2021.12.20 |
|---|---|
| [Flutter] http 네트워크 통신 / 카카오 API 로 데이터 받아오기 (0) | 2021.12.17 |
| Flutter/Dart 앱 개발 독학하기 좋은 <모두가 할 수 있는 플러터 UI 입문> (0) | 2021.12.13 |
| [Flutter] URL 주소로 이미지 가져오기 / 무료 이미지 사이트 picsum (0) | 2021.12.06 |
| [DartPad] 설치없이 웹에서 Dart/Flutter 코딩 연습하기 (0) | 2021.12.01 |




